跟着web的开展,网站资本的流量也变得越来越大。据统计,60%的网站流量均来自网站图画,可见对图画合理优化能够大幅影响网站流量,减小带宽耗费和效劳器压力
跟着web的开展,网站资本的流量也变得越来越大。据统计,60%的网站流量均来自网站图画,可见对图画合理优化能够大幅影响网站流量,减小带宽耗费和效劳器压力。

一、现有web图画格局
咱们先来看下如今常用的web图画的格局:

几种文件格局的特色概述
1、baseline-jpeg
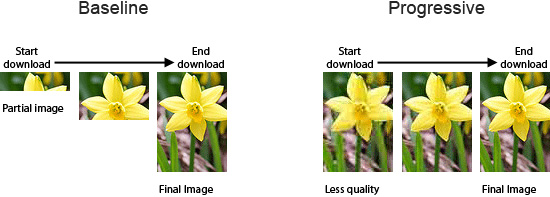
这种类型的JPEG文件存储方法是按从上到下的扫描方法,把每一行次序的保存在JPEG文件中。翻开这个文件显现它的内容时,数据将依照存储时的次序从上到下一行一行的被显现出来,直到所有的数据都被读完,就完成了整张图画的显现。假如文件较大或许网络下载速度较慢,那么就会看到图画被一行行加载的作用,这种格局的JPEG没有什么长处,因而,通常都推荐运用Progressive JPEG
2、preogressive-jpeg
和Baseline一遍扫描纷歧样,Progressive JPEG文件包括屡次扫描,这些扫描顺寻的存储在JPEG文件中。翻开文件进程中,会先显现全部图画的含糊概括,跟着扫描次数的增加,图画变得越来越明晰。这种格局的主要长处是在网络较慢的状况下,能够看到图画的概括知道正在加载的图画大约是什么。
__这两种jpeg格局文件的作用比照如下:

jpeg优势: 十分通用,JPEG在颜色及颜色平滑变化的相片或是写实绘画(painting)上能够到达它最好的作用。
jpeg下风: 它并不合适于线条绘图(drawing)和别的文字或图示(iconic)的图形,因为它的紧缩办法用在这些图形的型态上,会得到不适当的结果;
3、gif
GIF(Graphics Interchange Format)的原义是“图画交换格局”,GIF文件的数据,是一种依据LZW算法(串表紧缩算法)接连颜色的无损紧缩格局。是现在web页面中十分常用的一种动画文件格局。
优势:优异的紧缩算法使其在必定程度上确保图画质量的一起将体积变得很小 可插入多帧,然后完成动画作用,可设置通明色以发生目标显现于布景之上的作用
下风: 因为采用了8位紧缩,最多只能处理256种颜色(2的8次方),故不宜运用于真彩图画。
4、png
png文件分为png8(8位通明png)、png24(256色png)、png32(多阶通明png),png的有点在于运用位图完成web上的通明图画,以完成比照好的体会。

优势:支撑256颜色色板技能以发生小体积文件最高支撑48位真彩色图画以及16位灰度图画。支撑Alpha通道的半通明特性。支撑图画亮度的gamma校对信息。- 支撑存储附加文本信息,以保存图画称号、作者、版权、创造时刻、注释等信息。运用无损紧缩。渐近显现和流式读写,合适在网络传输中快速显现预览作用后再展现全貌。运用CRC循环冗余编码防止文件犯错。最新的PNG规范答应在一个文件内存储多幅图画。
下风:但也有一些软件不能运用合适的猜测,生成的文件较大(IE6只支撑PNG8)
5、webp
现在移动端Android4.0以上、PC端chorme 10+(14 ~ 16 有烘托bug)、opera 11+ 、safri均支撑webp格局图画。 WEBP与JPG比照较,编码速度慢10倍,解码速度慢1.5倍,而绝大有些的网络运用中,图画都是静态文件,所以关于用户运用只需求关怀解码速度即可。但实际上,webp虽然会增加额定的解码时刻,可是因为削减了文件体积,缩短了加载的时刻,实际上文件的烘托速度反而变快了。
webp上现在可行的运用场景:
-1.客户端软件,内嵌了依据Chromium的webview,这类浏览器中运用的页面是能够彻底运用webp格局,提高加载烘托速度,不思考兼容。
-2.用node-webkit开发的程序,用webp能够削减文件包的体积。
-3.移动运用 或 页面游戏 ,界面需求很多图画,能够嵌入webp的解码包,能够节约用户流量,提高拜访速度优势:
- 关于png图画,webp比png小了45%,可是缺陷是你紧缩的时分需求的时刻更久了;下风:
- 兼容性不太好, 只有opera,和chrome支撑;
6、apng
简略来讲apng格局图画运用多个单张png连接起来的动画图画格局,支撑全通明通道动画。比照于gif动画,没有毛刺,质量更高,但现在支撑的浏览器并不彻底。能够去can i use检查其兼容性。现在可用性相对较低,适用于对动画质量恳求很高的状况。
svg 是一种矢量图画,支撑通明,缩放,动画,除了android 2.3的手机,其它场景都支撑,是一种比照好的图画替代计划。
优势:矢量图形,不受像素影响——SVG的这个特性使得它在纷歧样的渠道或许媒体下体现杰出,不管屏幕分辨率怎么SVG对动画的支撑较好;其DOM构造能够被其特定语法或许Javascript操控,然后轻松的完成动画Javascript能够彻底操控SVG Dom 元素SVG的构造是 XML,其可拜访性(盲文、声响朗诵等)、可操作性、可编程性、可被CSS款式化完胜Canvas。别的,其支撑 ARIA 特色,使其如虎添翼。
下风:DOM比正常的图形慢,并且假如其结点多而杂,就更慢了不合适页面游戏等;当然,咱们能够联系 Canvas + SVG来完成
7、bpg
http://bellard.org/bpg/ 图画画质比照 功能测验比照
BPG (Better Portable Graphics) 是一个新的图画格局。用来替代jpeg和webp的计划。这种格局主要有以下特色
优势:高紧缩比。在画质一样的状况下比jpeg小的多运用一个很小的js解码器就能够被浏览器支撑依据高清视频紧缩规范 (HEVC) 一个子集开发支撑和jpeg一样的色值,并且在有损紧缩的通知支撑通明,单通道支撑8到14位色值区域支撑有损紧缩能够增加更多的元数据编码支撑动画相近画质前提下比webp更小
功能:依据mozilla的研究,bpg运用的HEVC编码比原生的HEVC功能十分好,因为BPG的头部比HEVC的头部更小支撑4:2:2和4:2:0的色值设置BPG能够用于硬件上支撑HEVC编解码器
这种图画格局现在还没有被浏览器支撑,需求js解码,但其优势十分显着。
别的还有mozjpg、sharpP的图画格局,因为现在仍在起步期间,这儿暂不介绍了,有爱好的能够去跟进了解下。
二、前端的图画优化计划
运用base64编码替代图画
场景:适用于图画巨细小于2KB,页面上引证图画总数不多的状况
原理:将图画转换为base64编码字符串inline到页面或css中
优势:削减http的恳求次数,并能够放到后台数据库中,只传输字符串,有较多的构建东西能够直接完成
下风:这种办法仅限于图画总数较少,并且图画巨细小于2KB的状况。不然图画字符串会变得很长很长
兼并图画sprite(雪碧图)
场景:任何用到页面图画的场景
原理:将多个页面上用到的布景图画兼并成一个大的图画在页面中引证
优势:能够有效的较少恳求个数,并且,而不影响开发体会,运用构建插件能够做到对开发者通明。适用于页面图画多且丰富的场景。
下风:生成的图画体积较大,削减恳求个数一起也增加了图画巨细,不合理拆分将不利于并行加载
运用css、svg、canvas或iconfont替代图画
css替代图画
场景:适用于移动端或较高级的浏览器,并且制作的图画较为简略。
原理:css方法能够用来制作相对简略的团来替代图画,通常运用before或许after伪元从来丰富图画的杂乱度。
优势:具有完成简略,图画体积小的特色,能够完成简略的动态作用
下风:也受限于css的兼容性特色,制作杂乱图画艰难
svg的描绘和适用场景上文已说明。
canvas替代图画
场景:需求高功能的图画或动画
原理:适用html5的canvas元素制作创立图画
优势:全部即是画2D图形时,页面烘托功能比照高,页面烘托功能受图形杂乱度影响小,功能只受图形的分辨率的影响,画出来的图形能够直接保存为 .png 或许 .jpg的图形,合适于画光栅图画或许不规则图形
下风:没有dom操作,有必要依靠定时器,文字烘托功能差,不能增加描绘(title特色什么的),兼容性约束
iconfont是一种web字体来替代图画的解决计划: 场景:替代页面上颜色单一的图画 优势:兼容性好,运用广,现在运用也很广泛 下风:可是因为字体的颜色设置单一,只能用于替代颜色单一的图画,关于颜色杂乱的图画,iconfont处理起来比照艰难
呼应式图画
场景:纷歧样终端对同一个图画需求纷歧样,能够依据终端加载纷歧样的图画来节约没必要的流量
原理:经过picture元素,picturefill或渠道判别来为纷歧样终端渠道输出纷歧样的图画
优势:削减没必要的图画加载,灵活操控,慢速用户加载小图画不至于加载失利,移动端没必要加载大尺度图画等,能够经过纷歧样方法兼容所有浏览器
下风:无法防止图画的加载进程,图画自身没优化
图画紧缩
场景:在不得不加载图画的前提下,要进一步提高优化作用,只能经过有损或无损紧缩来削减图画的巨细。
原理:对图画进行无损、有损紧缩,转为紧缩后图画来完成
优势:削减图画加载流量,作用比照显着
下风:效劳器和浏览器压力增大,并且效劳器需求额定的效劳支撑
十分好的图画格局
场景:之前提到webp、bpg、sharpP等新图画格局具有十分好的紧缩比,能够运用这类新式的图画来替代初始图画
原理:对图画格局转换,在画质能够承受的状况下到达十分好的紧缩比作用
优势:削减图画加载流量,作用比照显着
下风:效劳器和浏览器压力增大,并且效劳器需求额定的效劳支撑,格局转换要思考浏览器的兼容性
三、图画紧缩
紧缩图画方法比照多,这儿纷歧一列出,例如下面的有些东西渠道:
Kraken (Web)主页: https://kraken.io/
智图主页: http://zhitu.tencent.com/支撑原图png转为jpeg和webp(现在不支撑bpg),并供给各种紧缩比紧缩,现在在tx内部广泛运用。
现在bpg格局图画也有有些公司在试用。这方面也能够测验下。
四、小结
上面供给了web图画的一些格局特色和图画优化的可行计划,详细的场景需求思考挑选纷歧样的方法来进行优化。当然多见的优化思路为:页面静态资本图画运用css,canvas,svg,iconfont,sprite,base64来优化,后台回来的数据资本图画则经过呼应式、图画紧缩来优化,一起尽可能思考运用新的更高紧缩比的图画来做图画转化,例如webp、bpg。
标签: 优化 web 前端 性能 合理 网站 图片 可以 带来
声明:本文内容来源自网络,文字、图片等素材版权属于原作者,平台转载素材出于传递更多信息,文章内容仅供参考与学习,切勿作为商业目的使用。如果侵害了您的合法权益,请您及时与我们联系,我们会在第一时间进行处理!我们尊重版权,也致力于保护版权,站搜网感谢您的分享!






